Before making design decisions, I needed to validate the problem. I gathered a lot of information by reading, talking to people informally, and looking at existing solutions.
The problem seemed to be:
- Universal, regardless of the user’s role in theatre.
- Poorly addressed by social media.
- Growing exponentially as a user’s network of colleagues grows.
PROCESS
"Don't guess! Test!"
At this phase, I consciously avoid making assumptions or jumping to a solution. First I want to make sure I understand the user and the problems. Jumping too fast into a solution can result in building the wrong thing – a waste of time and money.
I will validate and refine the problem by interviewing users.
User Interviews
To conduct successful user interviews, I needed to do more than just ask users questions. I've honed this process over the years.
The Screener
All potential participants passed a screener.
- Have you participated in creating theatre (Actor, Director, Designer, Tech, Props, Lights, Makeup, etc.)?
- Have you participated in 3 or more productions in the past 5 years?
PROCESS
Test the right people
The screener is a gate to assure I am studying the right people. I don’t use the problem hypothesis as a screening question. The screener is to get the right participants, the interviews will validate the hypothesis… or not!
Our Study Goals
What did we want to learn from the interviews?
- Identify participants' preferred social media platforms and their pain-points.
- Understand how participants keep track of colleagues' shows today, and identify their pain-points.
- For those who use social media to track shows, how is it meeting or not meeting their needs.
PROCESS
The study goals are not the actual interview questions that I will ask, but what I want to learn.
I socialize goals with the team and stakeholders, then write interview questions that will facilitate thought and encourage sharing beyond yes or no answers.
A script provides consistency across users so that patterns in behavior can be identified.
Listening
I love conducting interviews. It provides a rare opportunity to hear from real people in their context. The advanced prep paid off. Although scripted, I kept the interviews relaxed and conversational. I encouraged the user to "think out loud", and obtained permission to record the session for research purposes. This allowed me to listen and engage more without the distraction of taking notes — a practice which can unintentionally introduce bias.
Synthesizing the Research
Interviews were the appropriate research method for this iteration of the project. (Later, I would use usability tests and contextual inquiries) But, regardless of the method, the data would be overwhelming unless it could be honed into actionable insights.
PROCESS
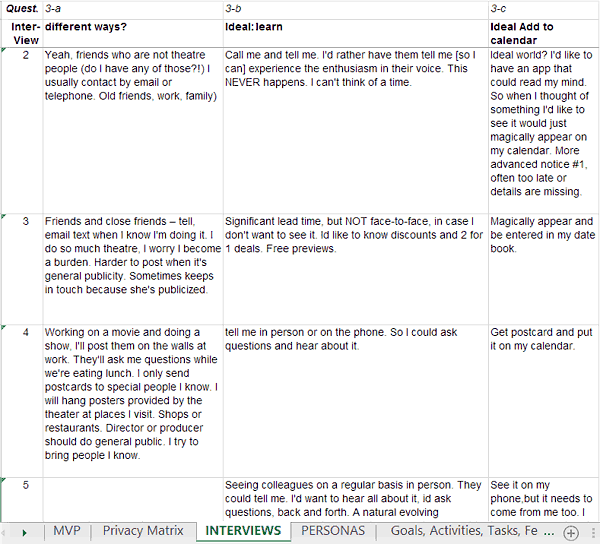
I like to transfer the recorded interview responses to a spreadsheet. This improves analysis and lets me quickly access data with tools like search and sort.


Affinity Mapping
Since each participant was asked exactly the same set of questions, it was now possible to analyze their answers and look for patterns in their motivation and behavior.
What qualitative insights could be drawn from the data?
I created groupings that reflected their common wants, needs, painpoints, thoughts, and values.
PROCESS
At this point, I synthesize the interviews:
- Transfer every answer to a Post-it®.
- Identify patterns across different users.
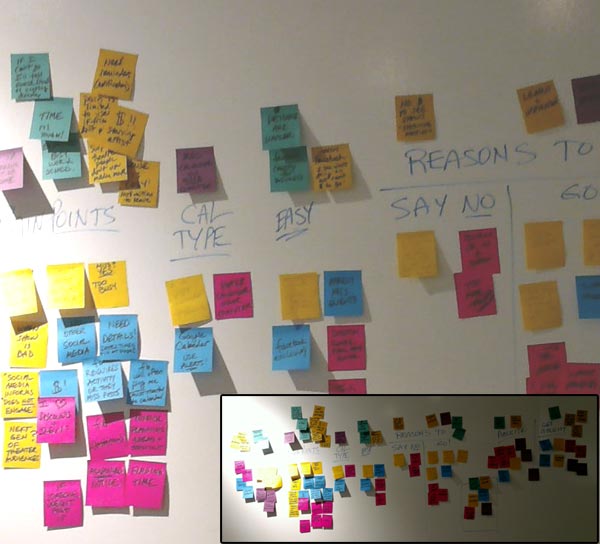
- Create groupings and capture them in photos.
- Mix them up and create new groupings for additional insights.
Listen and Adapt
Until now I had imagined that the solution would lie in some combination of notifications and reminders to a user's existing calendar. That alone may not be enough for paper calendar users.
The interviews uncovered something that could change the direction of the Theatre People project. The early discovery, prior to development, would save time and money.
- I added testing to understand how they were using paper calendars.
- I adjusted the plan to still meet deadlines.
- Started ideating a calendar within the solution.
PROCESS
I find it beneficial to stay flexible and focus on research and user data to drive decisions.
When confronted with a surprise that challenges assumptions, I view the discovery as a positive.
It's much easier to address problems before any code has been written.
Competitive Review
Why were users having so much difficulty with existing industry solutions?
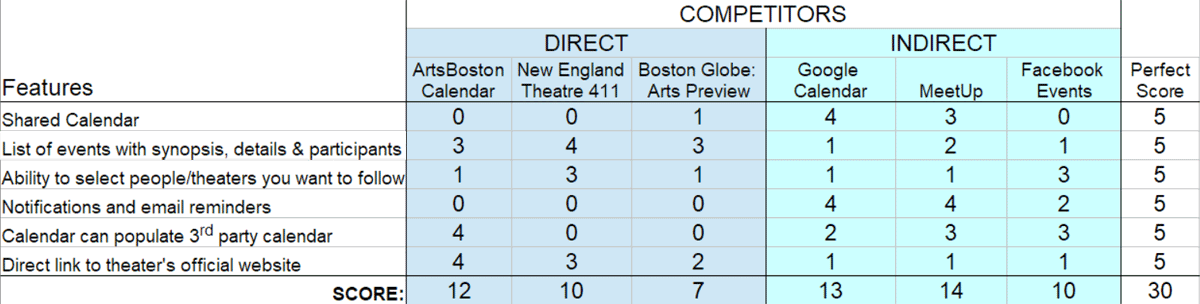
Analysis of the current environment revealed numerous inhibitors to users’ goals. There was a gap. No single product was meeting the unique needs of the theater community.
PROCESS
To further understand the landscape I analyze both direct and indirect competitors. This analysis reveals best practices and gaps in the market. I learn ways to differentiate a product.

Personas
Distinct uses for distinct users
Most end users would be various types of artists; actors, designers, directors, technicians. One class of users, the theatre administrators were very unique. They would have entirely different needs, like inputting data for instance. This highlights the need for personas.
Some projects refer to personas more often than others, but it always helps me as a designer, to organize and prioritize features based on archetypes.
I began to expand the concept of generic “users” during the affinity mapping process. I segmented users into specific types of people with similar traits, goals, and needs.
Primary Persona
PROCESS
When creating a user story, I associate it with a persona. Keeping personas front and center helps the team stay focused on who we are designing for.
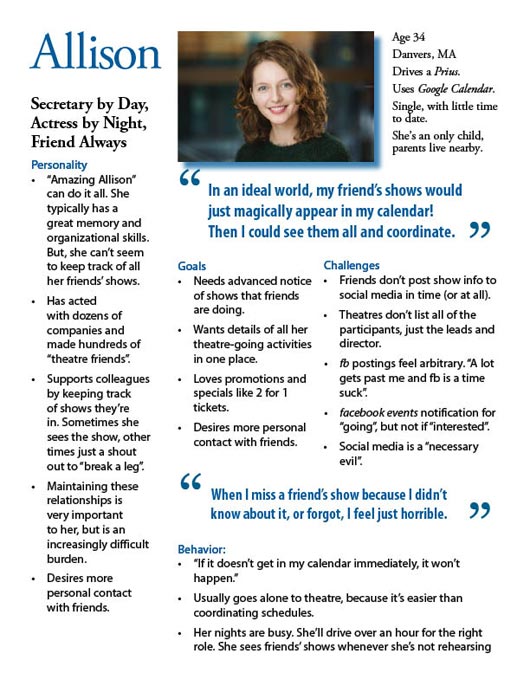
"Allison" was our primary persona. She had the goals and traits most common to our users.
| “Pete” | Actor. Wants to see more theatre, but sometimes needs to choose between ticket prices and eating. |
| “Don” | Director. Needs to know who is doing what in theatre. Wants to see and evaluate the work of actors, designers and technicians. |
| “Allison” | Actress. Keeps a well-paid day job so she can do theatre at night. Tries to support friends by seeing their shows. |
| “Tamara” | Theatre Admin. Needs to find new ways to attract audience, but doesn't have the budget to create new publicity artifacts. |
| “Ted” | Technician. He's working on a show most every weekends, so rarely sees shows. He would like to go to shows with someone else. |
Most interviewees had some variation of these statements:
"In an ideal world, my friend’s shows would just magically appear in my calendar! Then I could see them all and coordinate."
"When I miss a friend's show because I didn't know about it, or forgot, I feel just horrible."
PROCESS
I keep personas grounded in reality by focusing on what is revealed in interviews and other research and is relevant to the project.
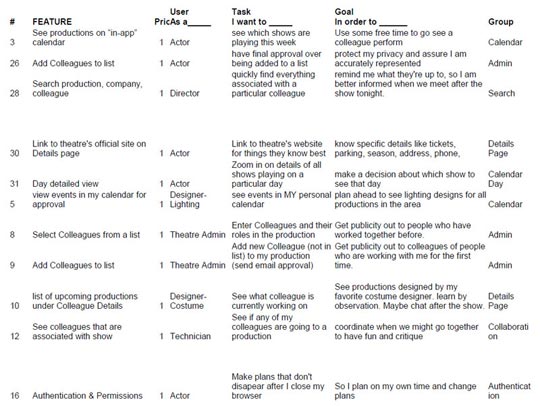
MVP List
From the beginning I was capturing features and user stories in an early version of the MVP spreadsheet. There were plenty of blank cells in the early stages, yet creative ideas and user needs were being captured in one place. I would assign each item an area of focus (calendar, collaboration, admin, onboarding, etc...)
This MVP List was especially helpful now as we prioritized features. For example, our interviews revealed that calendaring was important to our users. I could now filter by “calendar” and focus on these for our first round of user tests.
PROCESS
An MVP list can be captured in many ways, often determined by company backlog tools. When no tool is prescribed I choose what works best for that particular project.
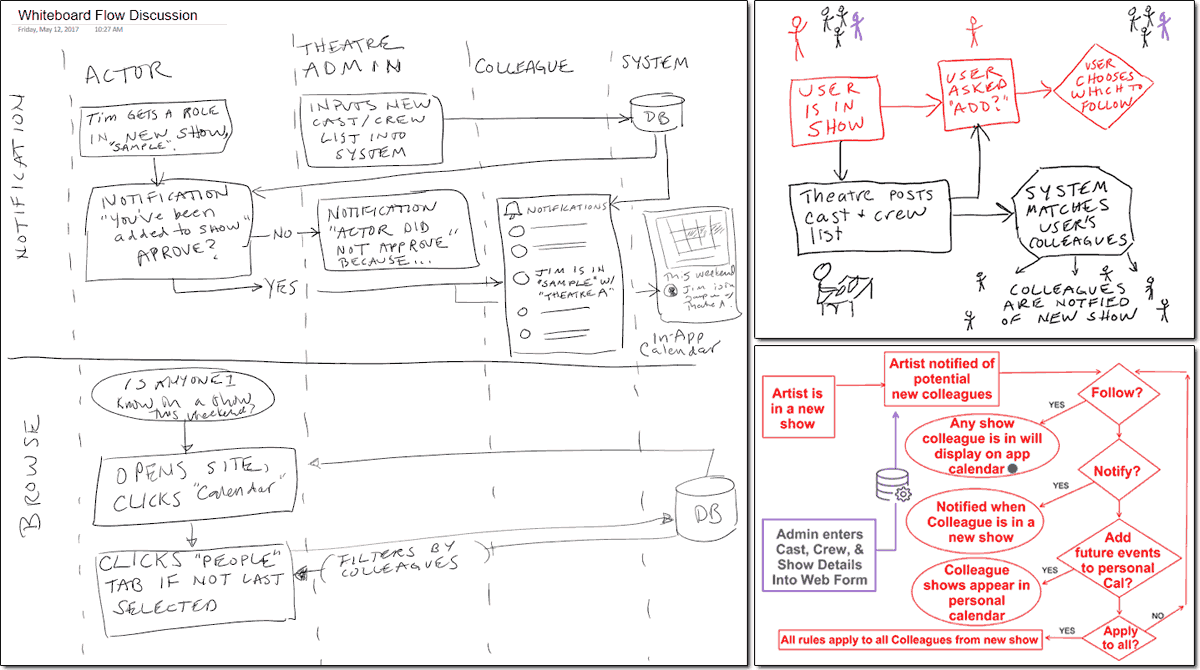
User Flow
The MVP user stories informed how users will move through the Theatre People solution.

PROCESS
I begin with the primary user flow (the way most end users will interact with the solution), then add secondary user flows.
I prefer using sketches or whiteboards to facilitate team conversation and iterations before creating high fidelity flow diagrams.
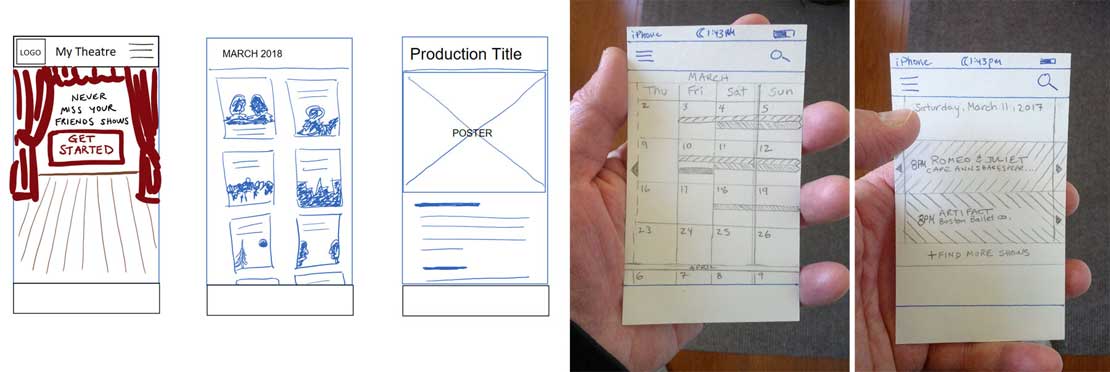
Prototypes – Low Fidelity
I wanted to be sure I was "building the right it, before building it right."
To get something in front of users quickly, I created a low-fidelity prototype on index cards. The user tapped a place on the card and was presented with another card.
PROCESS
I use whatever prototype techniques will help me better understand the users. I love using simple screen sketches and guerilla testing. Tests can be created and conducted quickly which lets me iterate and test more frequently.

Information Architecture (IA)
During the low-fidelity test, users were also presented with an icon and asked:
- “What would you expect to happen if you were to tap on this?”
- “What do you think you will be able to do on the next screen?”
Thanks to the physicality of hand-held index cards, I gained new insights into navigation elements and placement of frequently accessed functionality.
PROCESS
I begin developing IA by meeting internally with stakeholders and subject matter experts. Do they agree on a hierarchy? Do they use a common vocabulary? A card sort is a great way to include the entire team and better understand the business requirements.
I also gain insight by showing users a prototype and asking what they expect to happen if they follow an button or link.
Prototype – High Fidelity
After several iterations of paper-prototypes and wireframes, I designed a high-fidelity prototype in which many sectors of the screen were clickable and led to other screens.
PROCESS
I find high-fidelity prototypes are great for testing interactivity, workflow, and specific UI design elements.
UX testing revealed users:
- Were enthusiastic about the concept.
- Wanted certain details surfaced sooner.
- Wanted to turn the mobile device on its side and scroll horizontally.

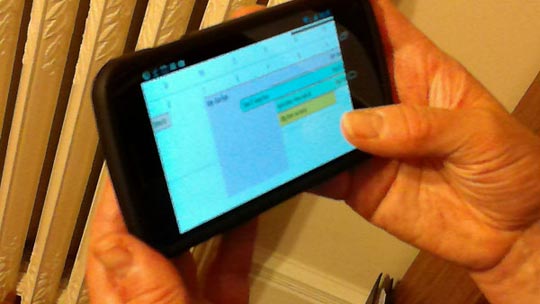
Prototype – Staying on Track
Testing with the first two users uncovered important behavior not revealed during paper prototyping.
PROCESS
If I see the first few participants are clearly demonstrating difficulty with an important task, I like to address the problem, then resume testing with the next participants on the schedule. It’s faster to add a few new participants at the end.
"Why can't I turn it sideways?"
"I want to look at it this way. On it's side."
Before the next test I redesigned the prototype.
Because the high-fidelity prototyping tool did not allow horizontal scrolling, I quickly designed and coded some horizontal pages using HTML5 and CSS. This kept the project on schedule.

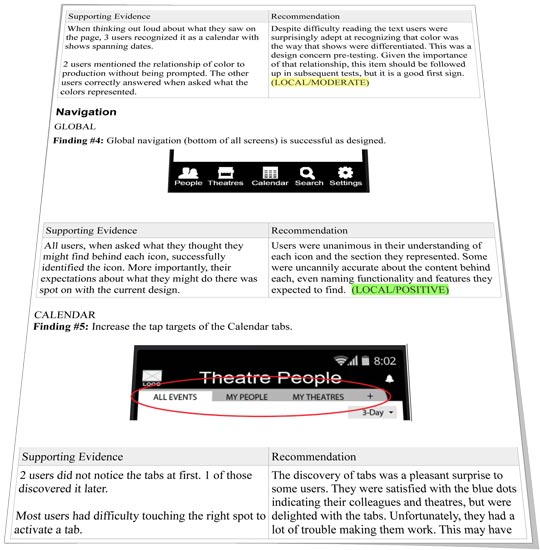
Design Recommendations
I reported findings including actionable recommendations. I was sure to include positive results as well as negative. The priority of each result was highlighted, and whether the element was local or global. I would now field questions and provide additional details as needed.
PROCESS
I find teams love a report with many annotated screenshots and prioritization. I also encourage team members to observe usability testing. Often an eye-opener!

Next Steps
Several concepts surfaced since the project began that need to be explored further.
- Connecting colleagues who are attending the same event.
- Engaging artists while they are at the theatre. Perhaps iBeacons to promote classes and workshops.
- Tools for theatre administrators; Marketing toward artists, like ticket discounts for "alumni", promoting auditions, and recruiting for design/tech jobs.
Ready to start the next iteration!
Now that you know a little more about how I think, let's meet and explore how I can contribute to your team.